This week was creative
In this week I have done mainly things that related straight to the story. I have planned shots, done animatic from the storyboard and started the layout. There is so much to do before I can start to make the "real" 3d job, but I think these phases teach me a lot about whole short film process.
Animatic
Animatic is a video version from the storyboard.
In animation and special effects work, the storyboarding stage may be followed by simplified mock-ups called "animatics" to give a better idea of how the scene will look and feel with motion and timing. At its simplest, an animatic is a series of still images edited together and displayed in sequence with a rough dialogue and/or rough sound track added to the sequence of still images (usually taken from a storyboard) to test whether the sound and images are working effectively together. - Wikipedia
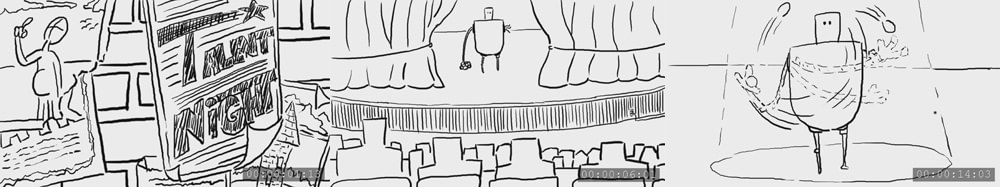
I usually make animatic just from the storyboard images. Mainly I try to get the feeling and how things could be work in final movie. Get the feeling about mood for the movie is important. I try to estimate every shot length, it's not needed to be precise timing in this phase, but these values can help you later.
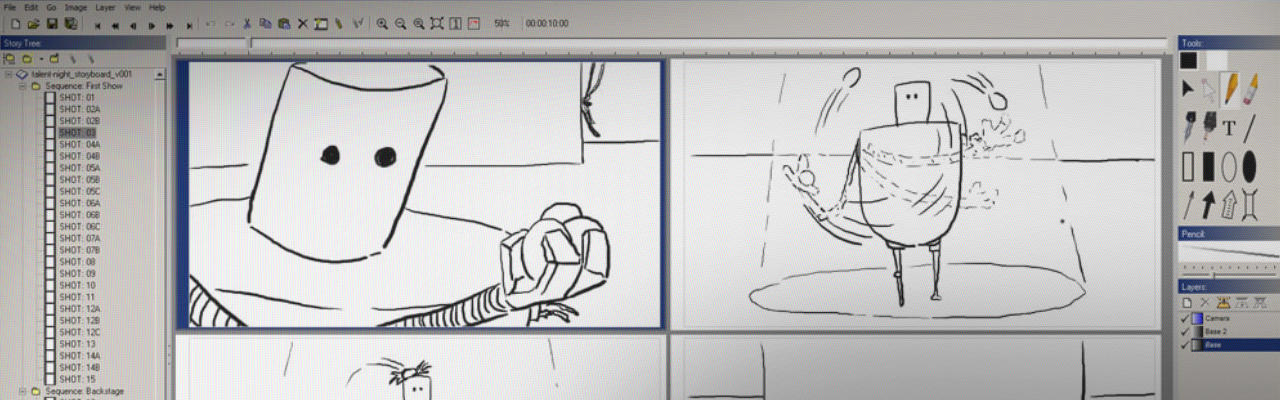
In this short film I made very simple "freehand line style" storyboard. I made it with Springboard storyboard program. I think storyboard is only guideline for the film and it's enough if you draw with very simple style. If you need better looking storyboard it's good to give the job for the artist that specializes to storyboards.
You can find more about this Springboard program from last "Project Diary" post. Animatic was quite easy to make with this same program because I have images already there. So I just need to set timings and simple transitions to the images and that's enough.
Layout
We know what is animatic, but what the heck is layout? Do you meant some graphical design layout or something?... Hmmmm, it's like graphic layout. Same idea. You try to find good positions for things. It's like the next step from the storyboard where you tried to find the mood. Now you try to find positions for elements that makes that mood. You got it? Let's try wikipedia if it's more clearer explanation 🙂
Before rendering into an image, objects must be placed (laid out) in a scene. This defines spatial relationships between objects, including location and size. Animation refers to the temporal description of an object, i.e., how it moves and deforms over time. Popular methods include keyframing, inverse kinematics, and motion capture. These techniques are often used in combination. As with modeling, physical simulation also specifies motion. - Wikipedia
At the moments I'm doing this layout. It is really helps me that I have done good documents about scenes and shots. Now I just check out storyboard and plans about every shots. Like if you have food recipe, it's much easier to make good food, otherwise it could be catastrophe 🙂
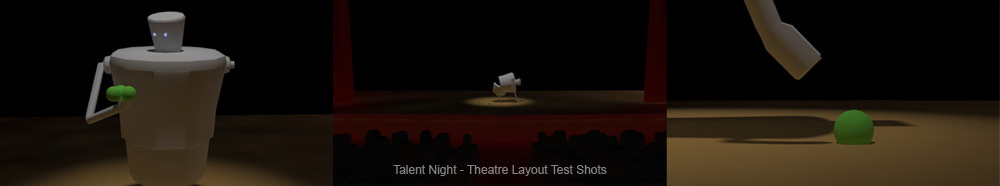
I do not have any video yet to show you about my layout. Only image sequences from first shots. Layout will be looks like these test shots. It's very simple style but enough to show where every object can be placed and where is camera in every shots. It's very important that layout can be rendered very fast.
Inspiration
Best way to understand what is animatic, previsualization, mock-up, layout, etc. is watch some videos about them. Check out these inspiration videos and you find out what those animatic and layout words means. There is quite many different terms for different phases. Many times I have misunderstood them and video examples can clarify this for you... There is so much making-of stuff in YouTube and Vimeo that can teach you much of the pre-production processes.



No comments.