I've been working with my first actual Blender add-on called Render Farts. Yes, the name is quite unique, but I wanted to name it something funny. At the beginning of the prototype phase, it was named to Render Parts, but that feels a little bit boring.
Where to Begin?!

What if you could render images in parts, on multiple computers, stop rendering and then continue even if you've shut down your machines? This is something I've longed for a really long time for 3D programs... So that was the idea that drives me to develop this add-on.
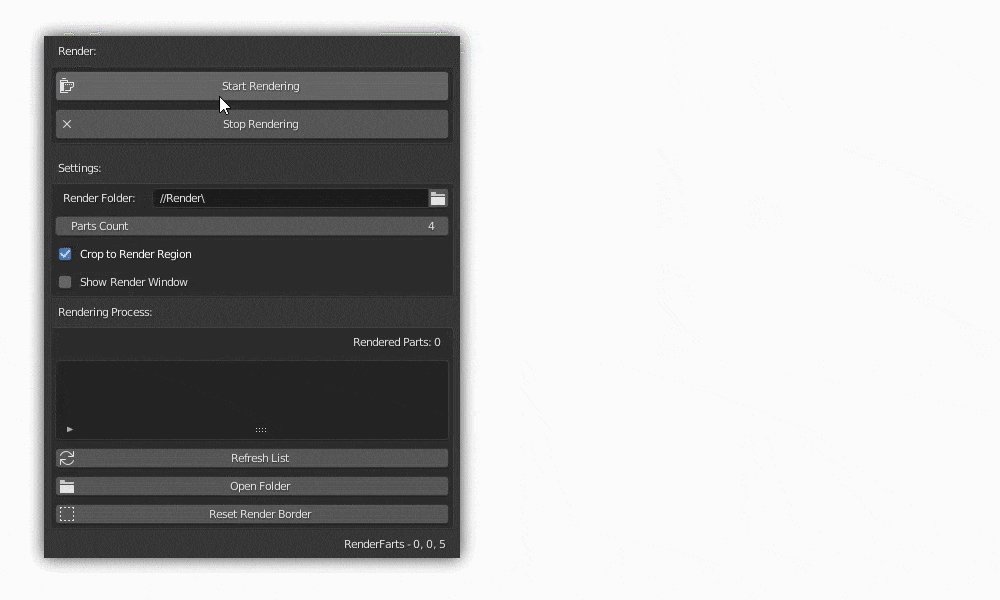
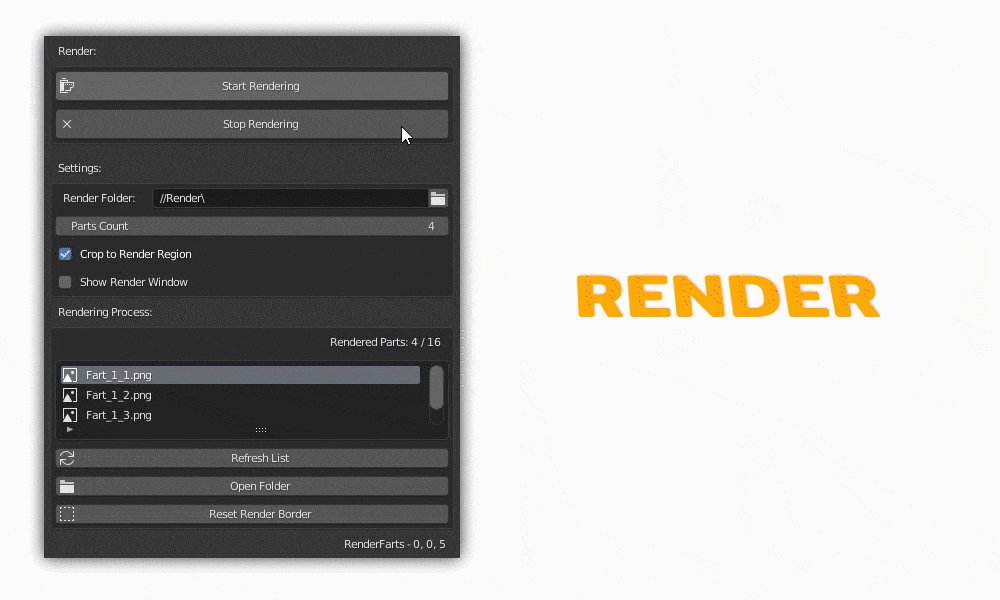
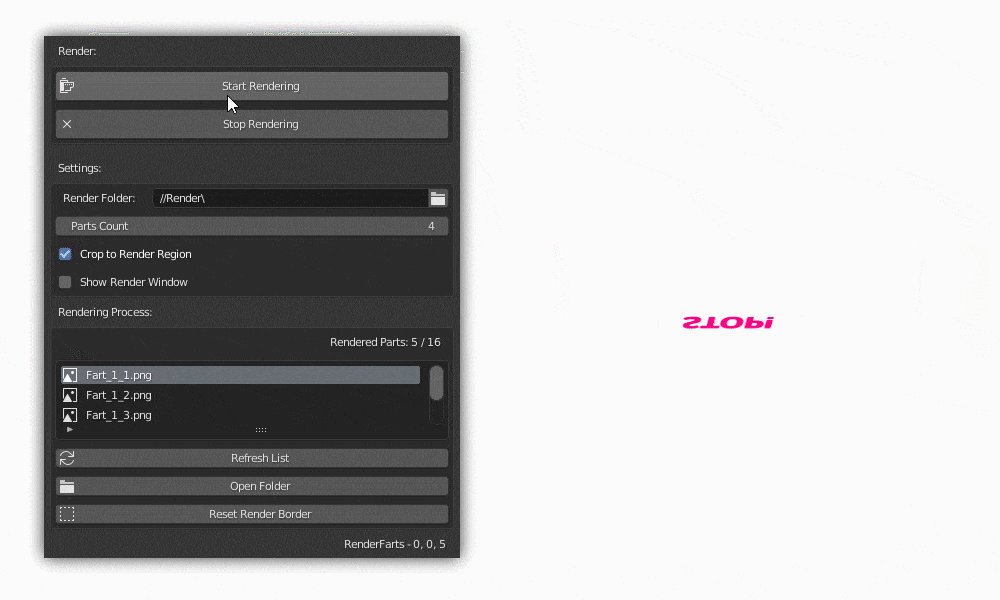
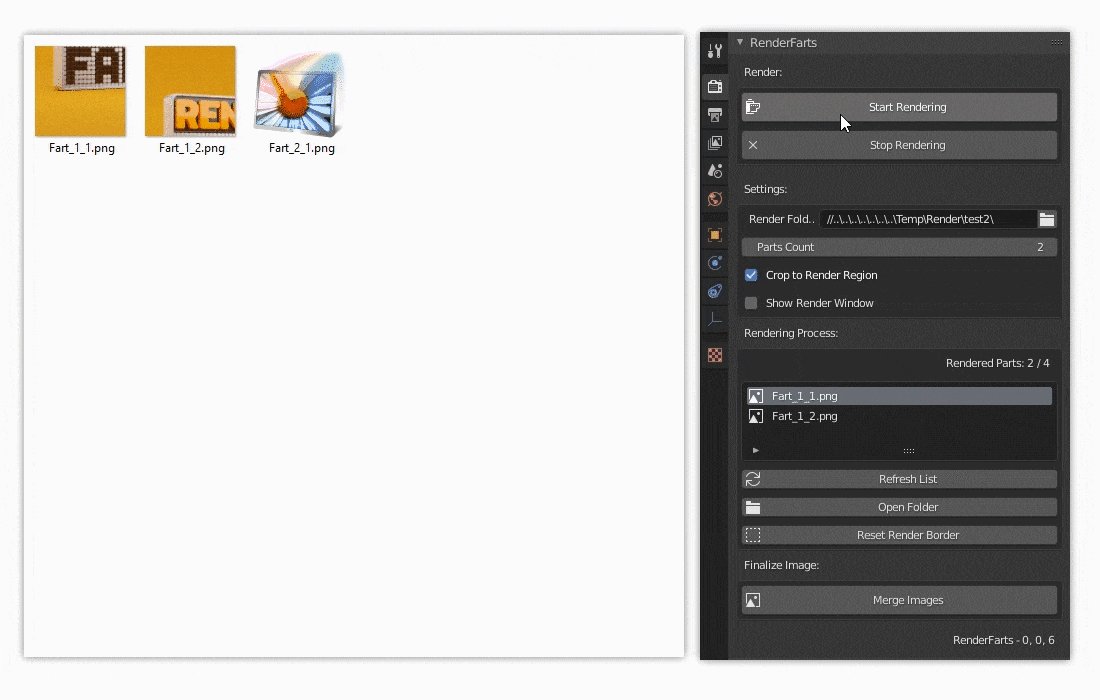
At the beginning of every coding project, it's hard to decide where to start coding. In this project, everything was started from an idea to use Blender's "render borders" feature to render parts and then combine those back to the actual final image. And actually that's the core functionality in this add-on.

First, I started to investigate if there is a possibility to save every rendered tile separately while you're rendering normally, but I haven't found any solution for that. So I started to investigate how to use "render borders" for this add-on. And with render borders, it seems that rendering parts was quite easily doable. Just calculate image size and then divide it with needed parameters.
Is It Hard to Create Add-on for Blender?
I have experience developing add-ons for programs like Photoshop, Illustrator, and Sketch, but not for Blender. I've just done a couple of simple scripts for Blender and that's it. So now I decided to try out if I can do more than a script for Blender.
First, it feels like a pain in the *ss when trying to figure out Blender's API. And now when there are many new things because of Blender's 2.8 eras.
The hardest part was to figure out how to access variables and functions via operators, and how those works with UI panels. After got these works properly, it was really fun to develop the rest of the process.
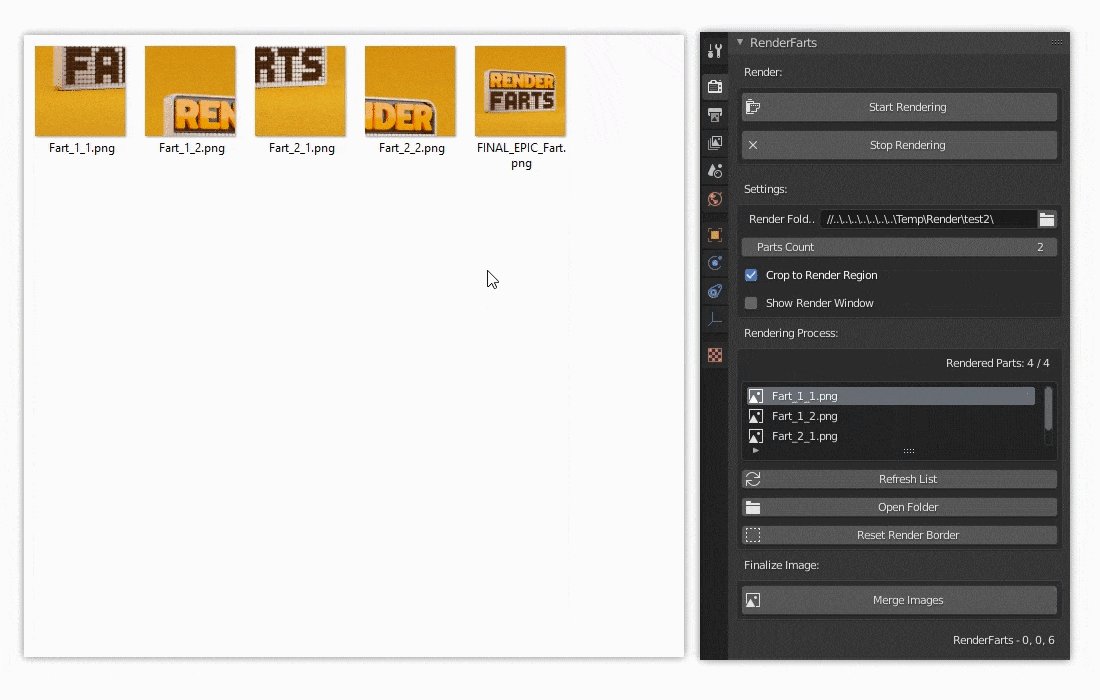
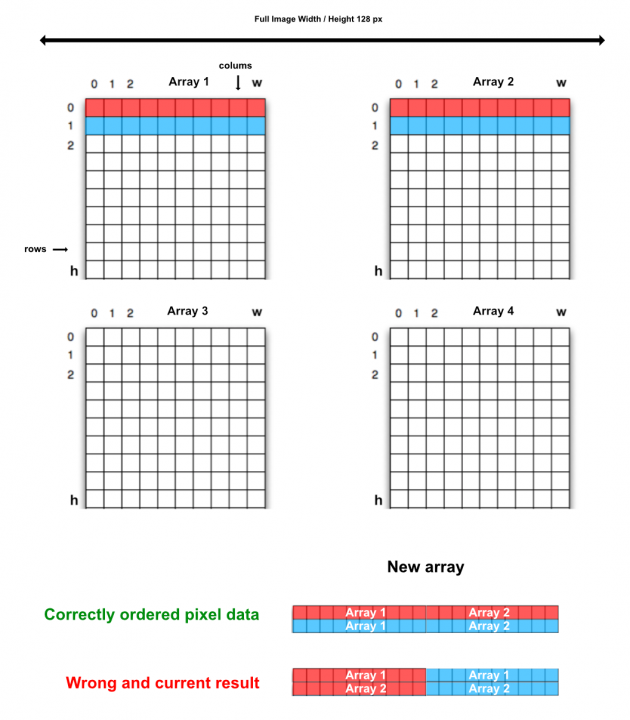
The hardest feature to develop to this plugin was the "merge images" feature. I really wanted this feature to this add-on because otherwise, you need to jump to a 3rd party app to merge all rendered parts together. Finally, after many StackOverflow questions, I got this to work as it should be. Actually, I needed to figure this out by myself because I do not get the right answer for this one. It took many long days to get it to work...

Because pixel data was in separate arrays, I needed to read it by going through every one of them and ordering those to the final pixel data array. So I ended up in this "monster" loop that is not the best way of thinking about it from a performance perspective.
final_image_pixels = []
for i in range(parts_count, 0, -1):
for row in range(part_height):
part_switch = -1
px_counter = -1
for col in range(final_image_width):
if col % part_width == 0:
part_switch += 1
px_counter = 0
if i-1 == 0:
px_arr = i-1 + part_switch
else:
px_arr = ((i-1) * parts_count) + part_switch
target_pixel = row * part_width + px_counter
final_image_pixels.append(part_pixels[px_arr][target_pixel])
px_counter += 1

Use External Code Editor
If I can give one tip for developing an add-on for Blender, that would be to use an external VSCode editor with Blender Development plugin. You can write everything inside Blender's own text editor, but I'll be too slow and hard to read compared to actual code editors. I found this method from this great video.
Download RenderFarts
You can find RenderFarts source code and more info from the GitHub page. If you find it useful, you can comment here, or you send me a mail. Thanks!


No comments.